Заставьте данные говорить. Как сделать бизнес-дашборд в Excel. Руководство по визуализации данных
 В открывшемся окне в папке «Шаблоны» выбираем настроенный темный шаблон с графиком.
В открывшемся окне в папке «Шаблоны» выбираем настроенный темный шаблон с графиком.
 Снова используем опцию «Изменить тип диаграммы» и выбираем в меню гистограмму.
Снова используем опцию «Изменить тип диаграммы» и выбираем в меню гистограмму.
Не все получается как нужно автоматически. Если подписи оси Х разместились под наклоном, уменьшите размер шрифта – они должны быть только горизонтальными.
Также на столбцах «План» зеленый цвет изменился на желтый. Возвращаем нужное: выделяем любой столбец мышкой (должны выделиться все столбцы «План») и выбираем зеленую заливку.
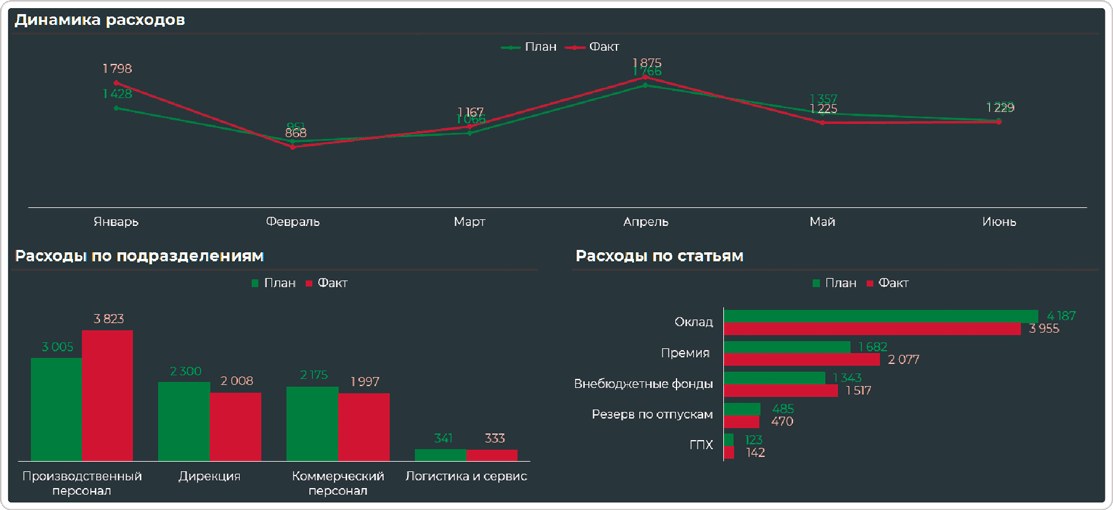
Повторяем шаги с применением шаблона для третьей диаграммы «Расходы по статьям». Вот как в итоге должны выглядеть диаграммы.

Единственным неоформленным элементом на дашборде остались интерактивные срезы. Среди вариантов готовых стилей для них подходящего нет, поэтому будем настраивать самостоятельно.
Возьмем за основу стиль с красными кнопками из раздела «Темные» – его и будем доводить до нужного результата. В списке стилей он называется «Розовый».
Чтобы изменить его, выделим любой срез на дашборде. На вкладке меню «Срез» (или «Параметры») кликнем правой кнопкой мыши по нужному стилю → «Дублировать».

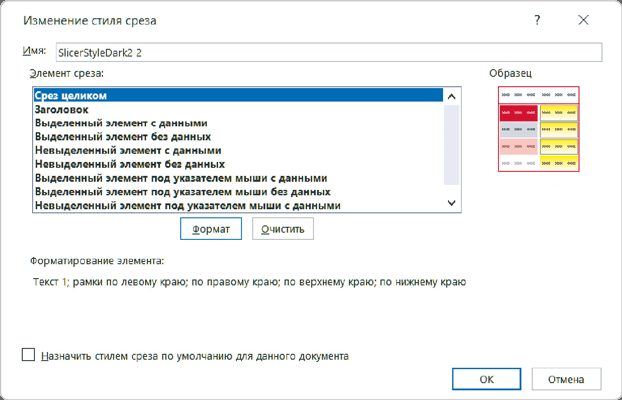
В открывшемся окне в разделе «Элемент среза» – порядка 10 пунктов. Большинство из них нужны для настройки внешнего вида кнопок среза в разных состояниях: при выделении, при наведении мышкой и так далее.
Чтобы все работало как нужно, нам придется отдельно настроить каждый из этих пунктов. Делать это будем по одной схеме: выделяем нужный пункт, нажимаем кнопку «Формат» и в новом окне добавляем необходимые настройки.
Срез целиком
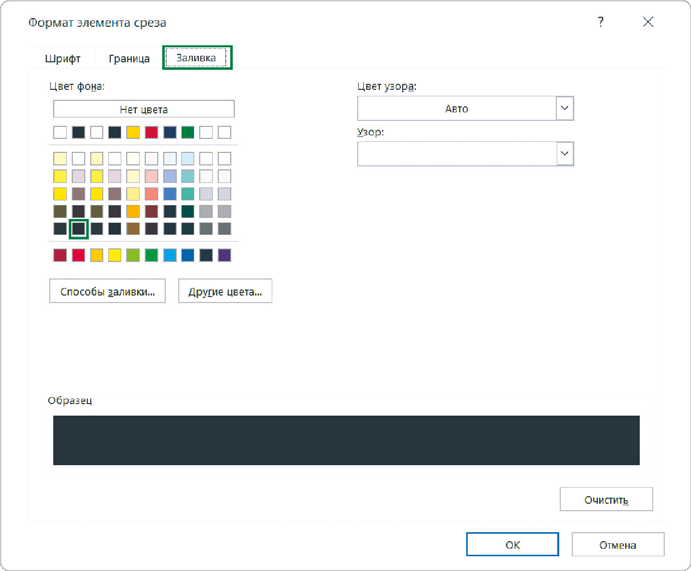
На вкладке «Граница» выбираем вариант «Нет». На вкладке «Заливка» выбираем самый темный оттенок коричневого – тот же, что мы использовали для фона дашборда. Нажимаем «ОК».

Заголовок
Это второй пункт в списке элементов среза. На вкладке «Шрифт» задаем «Montserrat (Основной текст)», а также настраиваем цвет. Здесь установим самый светлый оттенок коричневого – тот же, что мы выбирали для других заголовков.

Выделенный элемент с данными
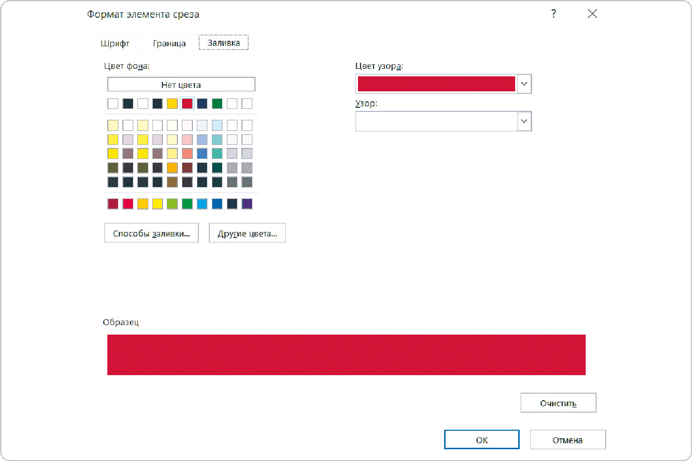
Здесь мы настраиваем вид активных кнопок, то есть нажатых для фильтрации. По умолчанию на вкладке «Заливка» установлен цвет, который подойдет и нам, – оставляем без изменений.

Выделенный элемент без данных
Это нажатые кнопки, под которыми нет данных. Нас устраивают настройки по умолчанию – оставляем как есть.

Невыделенный элемент с данными
Эта настройка цвета неактивных кнопок при использовании среза. По умолчанию при фильтрации они станут серыми: мы изменим цвет этой заливки на коричневый – выберем из оттенков между самым темным и самым светлым.