Заставьте данные говорить. Как сделать бизнес-дашборд в Excel. Руководство по визуализации данных

Невыделенный элемент без данных
Здесь возьмем светло-коричневый цвет заливки. Она будет применяться для неактивных кнопок, под которыми нет данных.

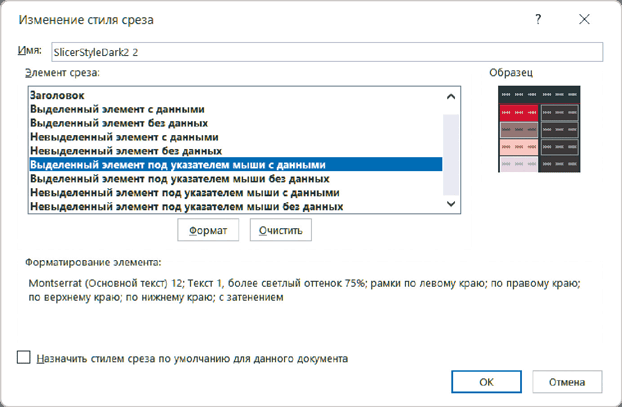
В разделе «Элемент среза» у нас осталось 4 пункта. Все они нужны для настройки вида кнопок при наведении мыши.
● Выделенный элемент под указателем мыши с данными
● Выделенный элемент под указателем мыши без данных
● Невыделенный элемент под указателем мыши с данными
● Невыделенный элемент под указателем мыши без данных

Для этих оставшихся пунктов мы установим одинаковые настройки:
 на вкладке «Заливка» выберем оттенок на тон светлее фона дашборда;
на вкладке «Заливка» выберем оттенок на тон светлее фона дашборда;
 на вкладке «Шрифт» зададим светло-коричневый цвет и шрифт Montserrat.
на вкладке «Шрифт» зададим светло-коричневый цвет и шрифт Montserrat.

Все элементы настроены. В окне «Изменение стиля среза» нажимаем «ОК». Полученный стиль применяем к остальным срезам на нашем дашборде.
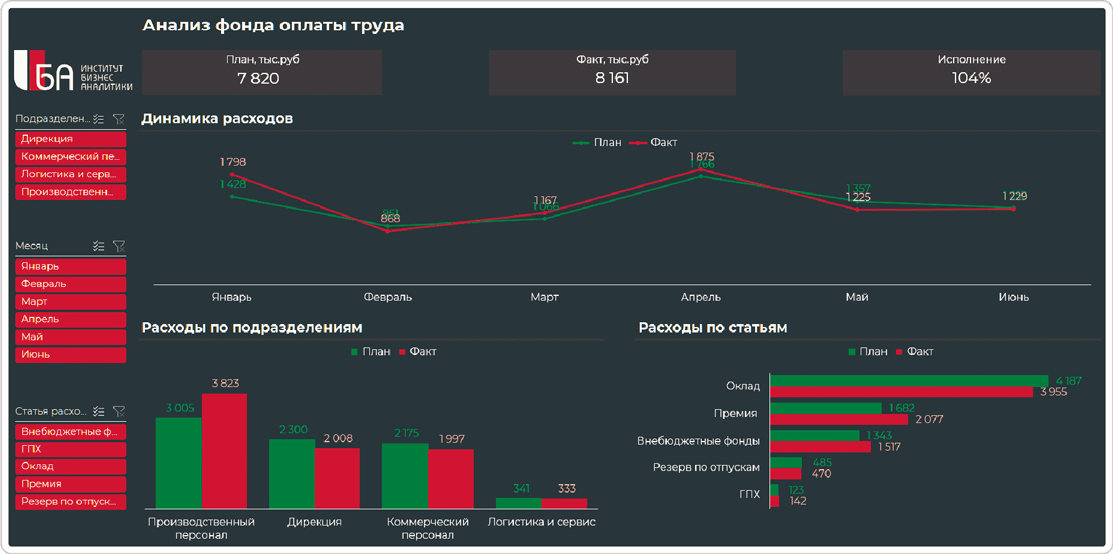
Дашборд «Анализ фонда оплаты труда» в темной теме фирменного стиля готов!

Резюме
Чтобы создать профессиональный дашборд в темной теме, пришлось уделить особое внимание контрастности элементов. Где-то мы ее добавили, а где-то, наоборот, убрали.
1. Заголовки дашборда и диаграмм сделали светлыми, чтобы они были хорошо видны на темном фоне.
2. Линиям под заголовками снизили яркость и выбрали оттенок на тон светлее фона дашборда.
3. Синие карточки не вписывались в новое оформление – мы тоже сделали их на тон светлее фона дашборда.
4. Изменили чрезмерно яркий фон графика: для этого использовали ту же заливку, что и для фона дашборда.
5. На новом фоне синяя линия графика померкла: мы изменили ее цвет на зеленый.
6. Подобрали новые цвета для меток данных. Зеленый из палитры не подошел, поэтому подобрали его вручную.